Dreamweaver adalah software aplikasi desain web visual yang biasa dikenal dengan istilah WYSIWYG—What You See Is What You Get—intinya Anda tidak harus berurusan dengan tag-tag HTML untuk membuat sebuah situs. Macromedia belum lama ini telah mengeluarkan rilis terbaru dari Dreamweaver yaitu Dreamweaver MX, dengan penambahan beberapa fasilitas baru di dalamnya. Dreamweaver tidak hanya dapat digunakan oleh para desainer web, namun juga dapat digunakan oleh programer untuk membangun halaman internaktif karena Dreamweaver MX mendukung pula PHP, ColdFusion, ASP.NET dan lain-lain. Menurut survey yang dilakukan oleh Pantone.com, www.pantone.com/products/products.asp?idArticle=209&idArea=1, pengguna Dreamweaver adalah 59% dari seluruh koresponden yang disurvey dan memang digunakan tidak hanya oleh desainer, tapi juga programer.
Dalam seri tutorial ini kita akan mengenal penggunaan Dreamweaver sebagai editor HTML visual. Untuk bagian pertama, kita akan mengenal lingkungan kerja dalam Dreamweaver MX dan membuat halaman web sederhana.
[Program: Untuk mencoba Dreamweaver, Anda membutuhkan programnya yang berjalan di Windows. Karena ukurannya cukup besar (dan lagi bukan freeware), Dreamweaver tidak dapat disertakan di CD edisi kali ini.
Lihat Gambar 1. Dreamweaver MX menawarkan dua layout view untuk dijadikan sebagai tampilan kerja saat Anda membuat halaman web. Setelah instalasi, Dreamweaver MX akan memberikan opsi: Macromedia Dreamweaver MX Workspace atau Macromedia Dreamweaver 4 Workspace. Anda dapat mengubah-ubah tampilan ini lewat menu preferences, Modify > Preferences > Change Workspace. Pilihan ini tentu saja terserah Anda, pada tutorial ini saya akan menggunakan Dreamweaver MX Workspace.
Berikut ini penjelasan untuk elemen-elemen workspace seperti telah tertera pada gambar. Document Window adalah tempat di mana Anda dapat membuat halaman web secara visual, kode, atau keduanya. Insert panel adalah tempat Anda dapat memasukan image, Flash movie, table, atau elemen lain. Insert panel ini serupa dengan menu Insert pada menu bar. Untuk memunculkan panel ini, klik Windows > Insert atau tekan Ctrl-F2. Property Inspector berguna untuk melakukan pengeditan pada suatu elemen di Document Window. Document Toolbar berguna untuk mengubah tampilan dari disign/visual view, code view, atau keduanya sekaligus. Selain itu juga untuk memberi titel pada dokumen, melihat tampilan di browser. Panels Group merupakan kumpulan dari panel-panel Dreamweaver MX.
Pada bagian ini kita akan membuat halaman web sederhana dengan pemformatan dasar pada teks, link, anchor, dan Page Properties.
Bekerja dengan Teks
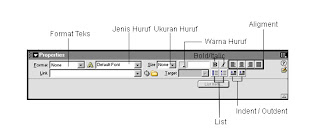
Pada dasarnya Dreamweaver tidak jauh berbeda dengan program pengolah kata dalam memformat teks. Namun terdapat sedikit perbedaan karena Dreamweaver menggunakan HTML. Untuk memformat teks dapat kita lakukan dengan menggunakan Property Inspector. Lihat Gambar 2
Fig 2. Property Inspector
Heading
Heading (Gambar 3) digunakan untuk membuat judul dari dokumen atau sub-subjudul berbagai level. Misalnya Anda menggunakan Heading 1 untuk judul, Heading 2 untuk subjudul tingkat pertama, dan sebagainya. Anda juga dapat menggunakan insert panel, pada Insert Panel, klik Tab Text.
Fig 3. Heading
Paragraf dan Line Break
Bila kita menekan Enter pada pengolah kata, maka akan menghasilkan paragraf baru. Demikian pula pada Dreamweaver. Namun paragraf dalam HTML (
) secara default menghasilkan jarak lebih besar daripada jarak antarbaris. Jika kita ingin antarbaris tidak ada jarak, maka kita membutuhkan
di HTML. Untuk berpindah baris dan bukan paragraf kita menggunakan Shift-Enter, atau Insert > Line Breaks. Lihat Gambar 4.
Memformat Teks Dengan Propert
y Inspector
Seperti yang sudah kita bahas sebelumnya, Propery Inspector berguna untuk melakukan pengeditan pada sebuah elemen HTML. Kita akan menggunakan Property Inspector ini untuk
memformat teks, ukuran, warna, dan perataan paragraf. Untuk memunculkan Property Inspector yaitu dengan Window > Properties atau dengan menekan Ctrl-F3.
Anda dapat memilih jenis font sesuai dengan selera Anda, namun terdapat 5 jenis font yang yang umum digunakan untuk halaman web, karena hampir semua komputer memiliki jenis huruf ini: Arial, Times New Roman, Courier New, Georgia, dan Verdana. Untuk mengubah teks yang telah Anda ketik yaitu dengan memilih teks yang ingin diubah, kemudian pilih jenis font yang ingin Anda gunakan. Dalam pilihan font dari drop down Property Inspector terdapat beberapa jenis huruf lain yang dipisahkan dengan koma. Pertama-tama browser akan membaca font pertama untuk ditampilkan di browser, bila font pertama tidak terinstal di komputer maka akan dilanjutkan dengan font kedua, kemudian ketiga, dan seterusnya. Font default adalah Times New Roman. Lihat Gambar 5.














